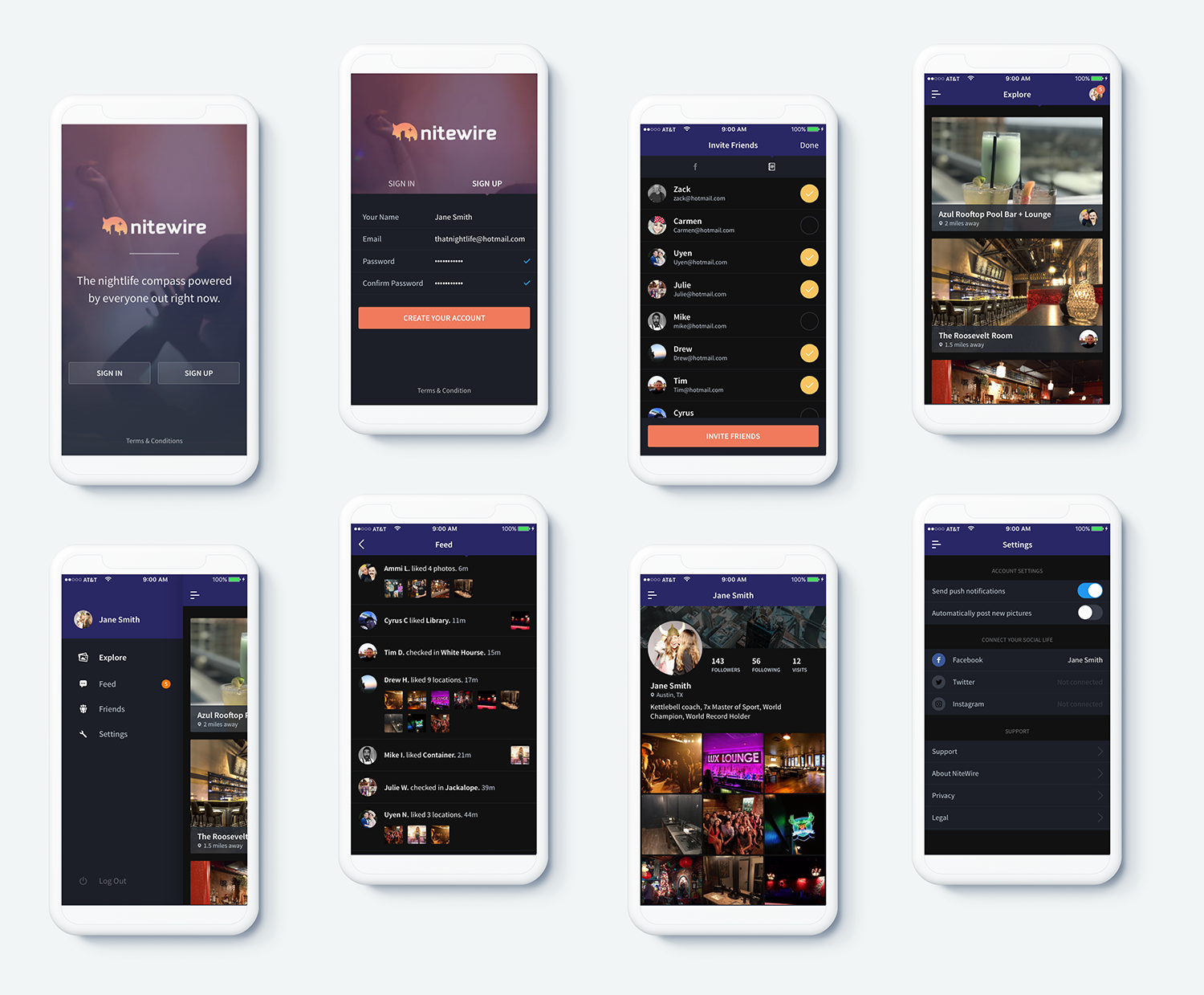
Nitewire
A local social mobile app for Austin’s nightlife.

Interactive Wireframe

The Scenario
A promotional group from Austin’s nightlife scene was inspired to build an invite-only mobile app to help build an exclusive community.
Process
1. Understanding the stakeholders’ vision.
2. Basic app flowchart based on feedback and user research.
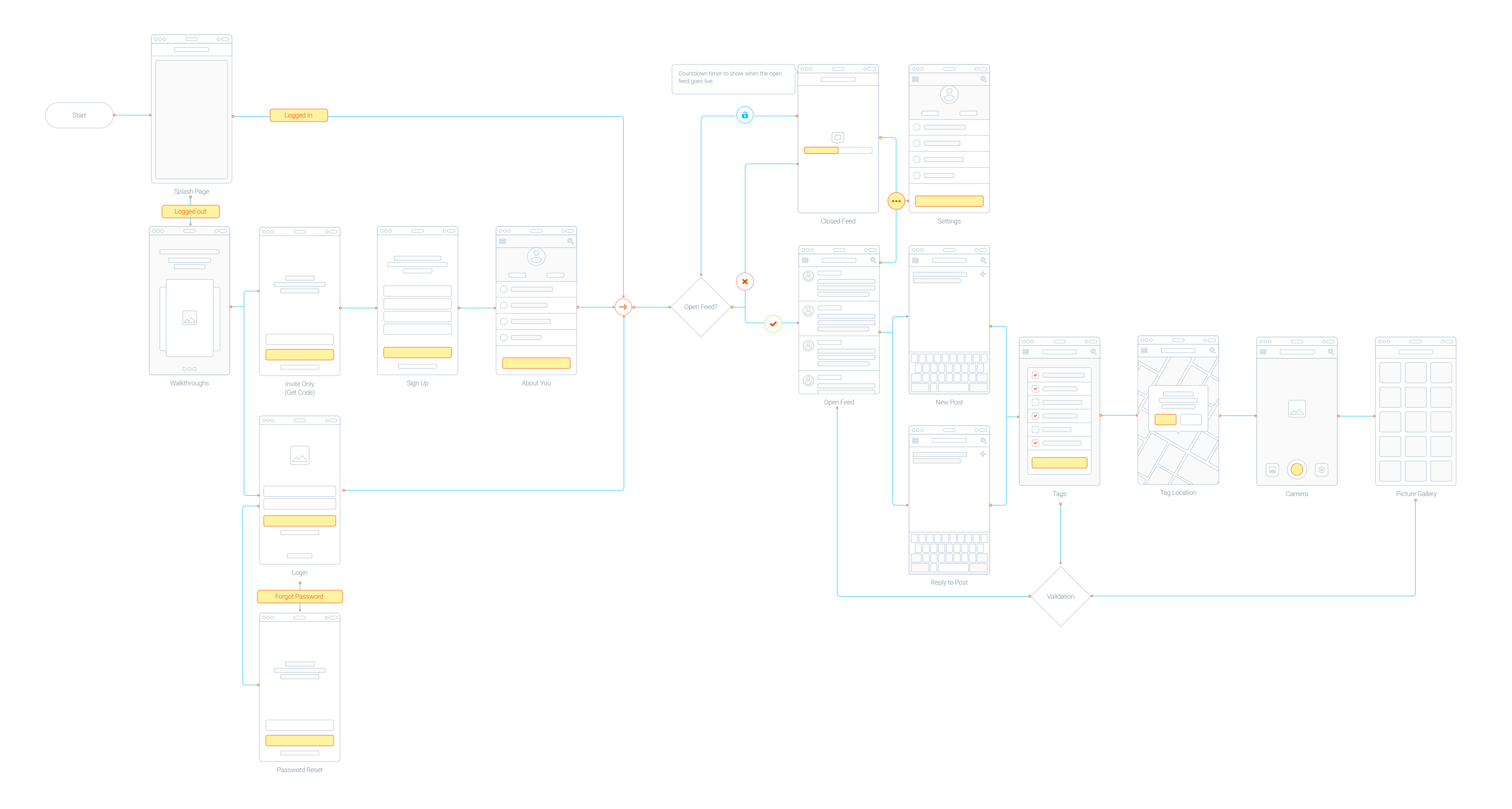
3. Wireframe version of a flowchart.
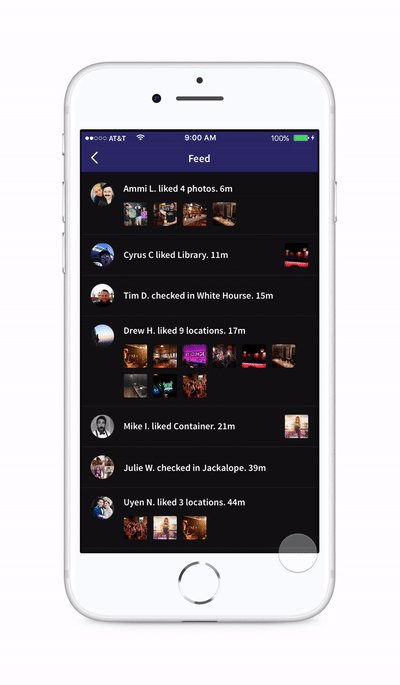
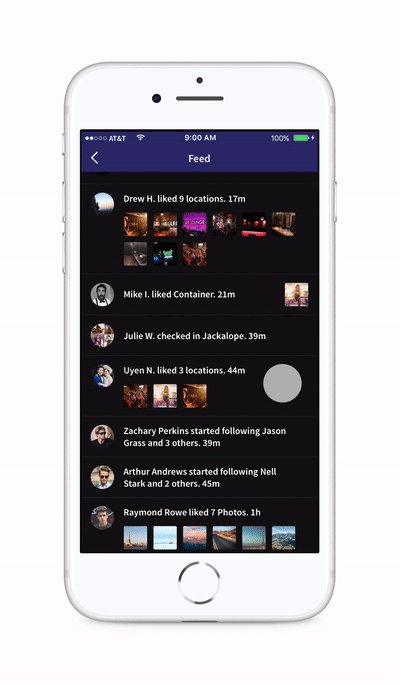
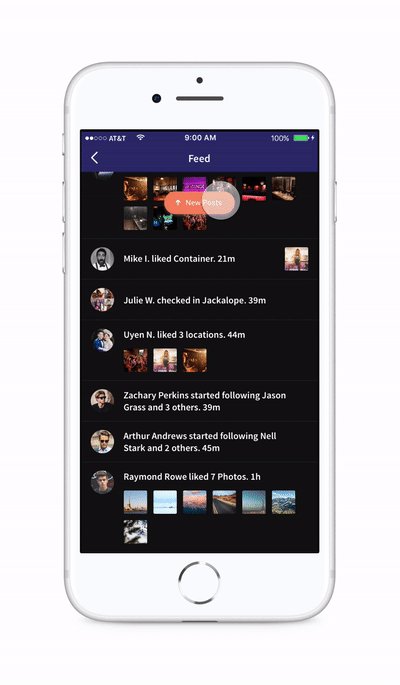
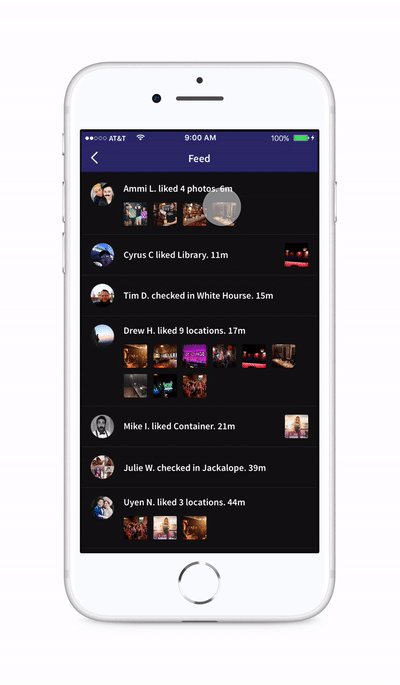
4. Low-res interactive prototype.
5. Hi-res design.
The Outcome
The project was guided until the end of the design process. Designs and documents were handed over to a developer to take over from there.
Kick-off meeting
A while ago, I agreed to work on a project from one of my friend’s network. They were a promotional group from Austin’s nightlife scene that needed someone to help finish an incomplete project which was an invite-only mobile app for an exclusive nightlife community. The problem was the promoters were having trouble with managing where their target audience gathered. Their ultimate goal was to help generate a social community and have the ability to moderate them. Here were some things to keep in mind:
- Demographics
- 21+-year-olds who like to drink and socialize
- Social media tech-savvy
- Constraints
- Austin area
- Mobile app
- Assumptions
- Partygoers need help understanding where the hot spots are
- This app will help influence where people party downtown in Austin
As mentioned, the project just needed to be completed but they were open to any suggestion of improving the overall experience. The design assets that they provided was a flow chart and hi-fi mockups that needed refining.
Research
I found and listed out all the relatable apps in which I had test users download them all. I did the same. The next logical step was to go through the first-hand experience of using the apps to see what we all liked and disliked. After testing these apps, I had sufficient data to confirm what worked and didn’t worked.
Brainstorming
As part of the synthesizing process, I spent an afternoon to help generate some ideas with just a pen, post-it notes, and a big wall. I used my findings to help fill in the gaps of what was missing with the original designs and flow chart that was given to me.
Design Deliverables
I stepped up with the flowchart by making it a wireframed flowchart instead. Basically, I’ve embedded a wireframe view in place of the rectangles that represented its state. This way, the developer can easily identify the correlation to the hi-fi mockups that I’ve provided. The final deliverables were a Zeplin file and an InVision prototype that replicated the app experience.
Conclusion
With the prototype available, I was able to gain feedback from test users in which the design itself went through a few iterations. After the final updates were made, it was safe to advance with the design.